
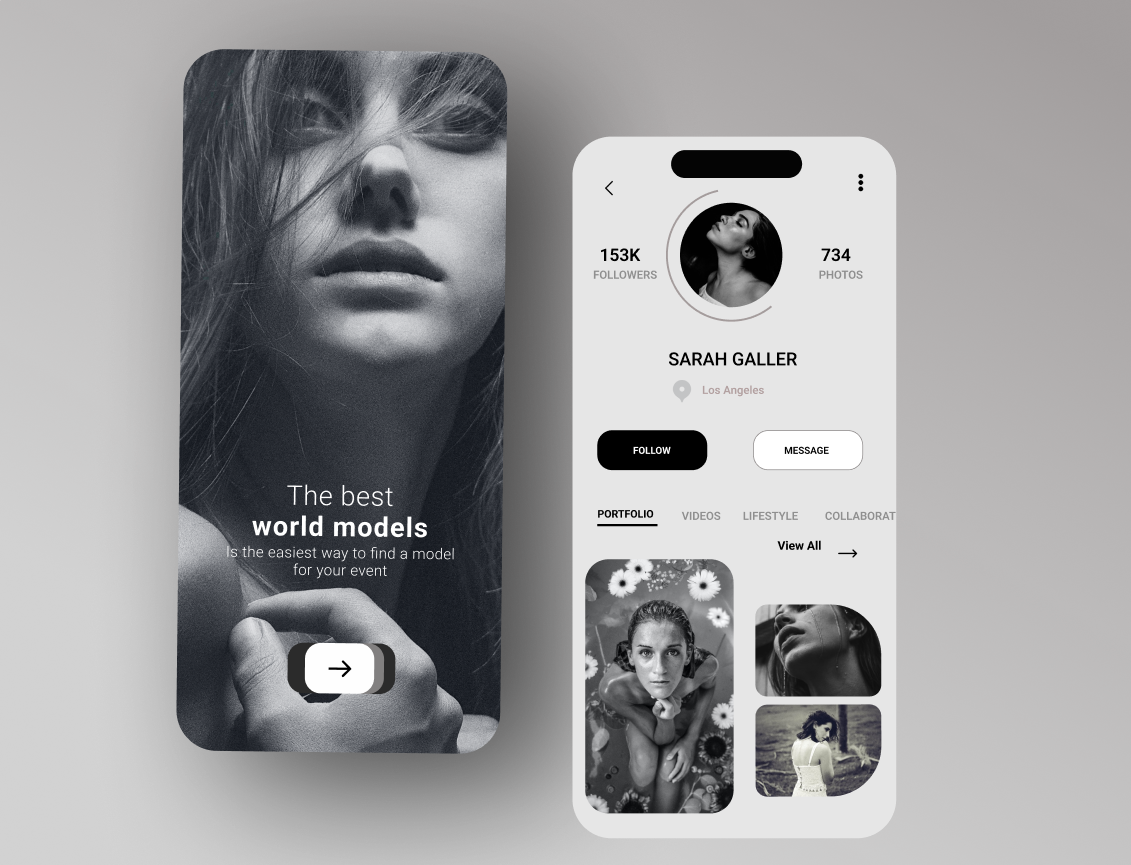
mobile design by Rashi Rai on Dribbble
The first step in your mobile design process is to understand the actual experience your customer is going through when engaging with your brand via mobile. By asking the right questions you can define the shared goals of your customers and your brand. Once you have an understanding of what your mobile app needs to accomplish, move quickly to.

Σχεδιασμός Εφαρμογών (mobile design) Progress Net
Minimize the Amount of Typing Required. This is another key mobile experience design best practice that's often overlooked. Typing on a touch screen is still far from perfect, and it can be frustrating for visitors to fill out forms or input data that can be fetched from elsewhere. "Good mobile design minimizes the amount of typing required.
Importance of mobile web design for your travel website Orphicpixel
MobiliDesignOccasioni.com. 256,383 likes · 24 talking about this. MobiliDesignOccasioni è il portale di riferimento per trovare facilmente Mobili di.

MAK25 http//casemobili.myblog.it/2012/05/11/casemobile/ Eco homes
Start your next mobile app design with these free templates from our community. Choose from different styles and color palettes that fit your brand identity. Apple Design Resources. Apple's first official design kit for Figma contains a comprehensive set of components, views, system interfaces, text styles, color styles, materials, and layout.

Mobile Design System Figma Community
Designing accessible apps just means designing them so all users can navigate their user interface comfortably and easily. Accessible design is normal design. So the designers and developers of mobile apps should not draw a line between accessible and normal or usual design. Most people are likely to experience some form of disability—either.

Σχεδιασμός Εφαρμογών (mobile design) Progress Net
Ant Mobile Design offers UI kits for popular design tools and component libraries for React, Vue, and Angular, making it one of the most versatile design systems worldwide. REI Cedar. REI's Cedar is a cross-platform design system with platform-specific (Android, iOS, web, etc.) components and patterns. Cedar's excellent documentation.

Improve Your Mobile Email Design with These 10 Easy Tricks
Poltrone e Pouf. Vedi tutte le poltrone e i pouf. Vedi tutti i tavoli e le sedie. Vedi tutte le camere da letto. Letti matrimoniali con contenitore. Camerette con cabina armadio. Porte&Pannelli. Vedi tutte le porte e i pannelli. Elleci Interiors di Cozza Luca.

Mobile Design Patterns Figma Community
As the mobile landscape continues to evolve, it's crucial for UI designers to stay ahead of the curve with exceptional, accessible mobile user experiences. To help you navigate the complex world of mobile design, we've compiled five best practices for UI designers of every level. 1. Embrace mobile-first design.

Salone del mobile design e eccellenze del Lazio YouTube
What is Mobile User Experience (UX) Design? Mobile UX designs are interfaces for hand-held and wearable devices. Designers focus on accessibility and efficiency to optimize these on-the-go interactions. Show video transcript Mobile design has different limitations and requirements than computer interfaces.

Mobile range … Mobile Design, Mobile Ui, Layout Inspiration, Ui Ux
A guide to your first mobile design project 11 min read Marina Jukic • Sep 20, 2017 If you're a design student or a junior designer and you're about to dig into your first mobile project, here's some guidance on what to keep in mind when adjusting your mobile design for both platforms.

Mobile Design Figma Community
Answer: By taking a mobile-first approach to UX design. This approach caters to the majority of users first and comes with two major benefits that make the overall UX design process much easier to deal with. The benefits of a mobile-first design

Salone del Mobile 2016 Arredamento, Saloni, Mobile
The world becomes more interconnected every day, thanks to mobile devices. Data from Statista shows the number of mobile internet users worldwide could hit an estimated 6.7 billion by 2028. Mobile devices account for 53.59% of total online traffic, compared with 44.59% for desktops and 1.82% for tablets. This makes a mobile-first UX design more.

Mobile Design Figma Community
Key elements of mobile-first design include responsive page layouts that adapt to the screen size of a customer's device, responsive methods of organizing information, and tools that create a better experience for customers who are shopping, sharing your content on social platforms, signing contracts, or interacting with your brand in other ways.

In occasion of the Salone del Mobile we launched 7 new product lines
Mobili e complementi nuovi, di prestigiosi marchi del design italiano, a prezzi scontati a partire dal 40%. Negozi Mobili Design Mobili Classici Occasioni. Arredamento scontato per rinnovo esposizione-40%-50%. Avrai l'imbarazzo della scelta: naviga nel sito e cerca il mobile di design dei tuoi sogni! I prodotti di MDO sono di qualità?

Mobile Design Figma Community
Il nostro outlet arredamento e mobili in offerta In questa sezione del sito puoi trovare tanti prodotti dal design moderno, mobili design occasioni, nuovi e perfettamente integri, con prezzi scontatissimi ed in pronta consegna. Come mai offriamo queste condizioni particolari?

Business Login Mobile App Design Figma Community
It is a platform that provides designers with a collection of user interface design patterns from popular mobile apps. It serves as a repository of different UI design solutions that address specific design problems across a variety of apps, providing a rich source of inspiration and reference for designers looking to improve their design skills.